Integrating Next.js with Ashby’s Applicant Tracking System
By the end of this tutorial, you'll feel empowered and confident in automating your job posting tasks, leveraging the powerful Next.js framework alongside Ashby’s robust ATS.

Introduction to Next.js and Ashby Integration
Integrating Next.js with Ashby’s Applicant Tracking System (ATS) offers several compelling benefits. First, it enhances efficiency by automating the otherwise manual process of managing job postings. With webhooks, any changes made in Ashby are instantly reflected on your Next.js website, ensuring your job listings remain current. This integration reduces the risk of posting outdated or incorrect information, which can be a common pain point for growing businesses. Additionally, by harnessing the capabilities of Next.js, developers can build dynamic, server-rendered applications that provide faster loading times and improved user experiences. The seamless integration with Ashby’s ATS allows technical teams to focus on more strategic tasks, driving innovation and growth. Ultimately, this integration empowers your team to work smarter, not harder, while keeping your recruitment efforts in sync with the latest technology.
Let’s get started! 👇
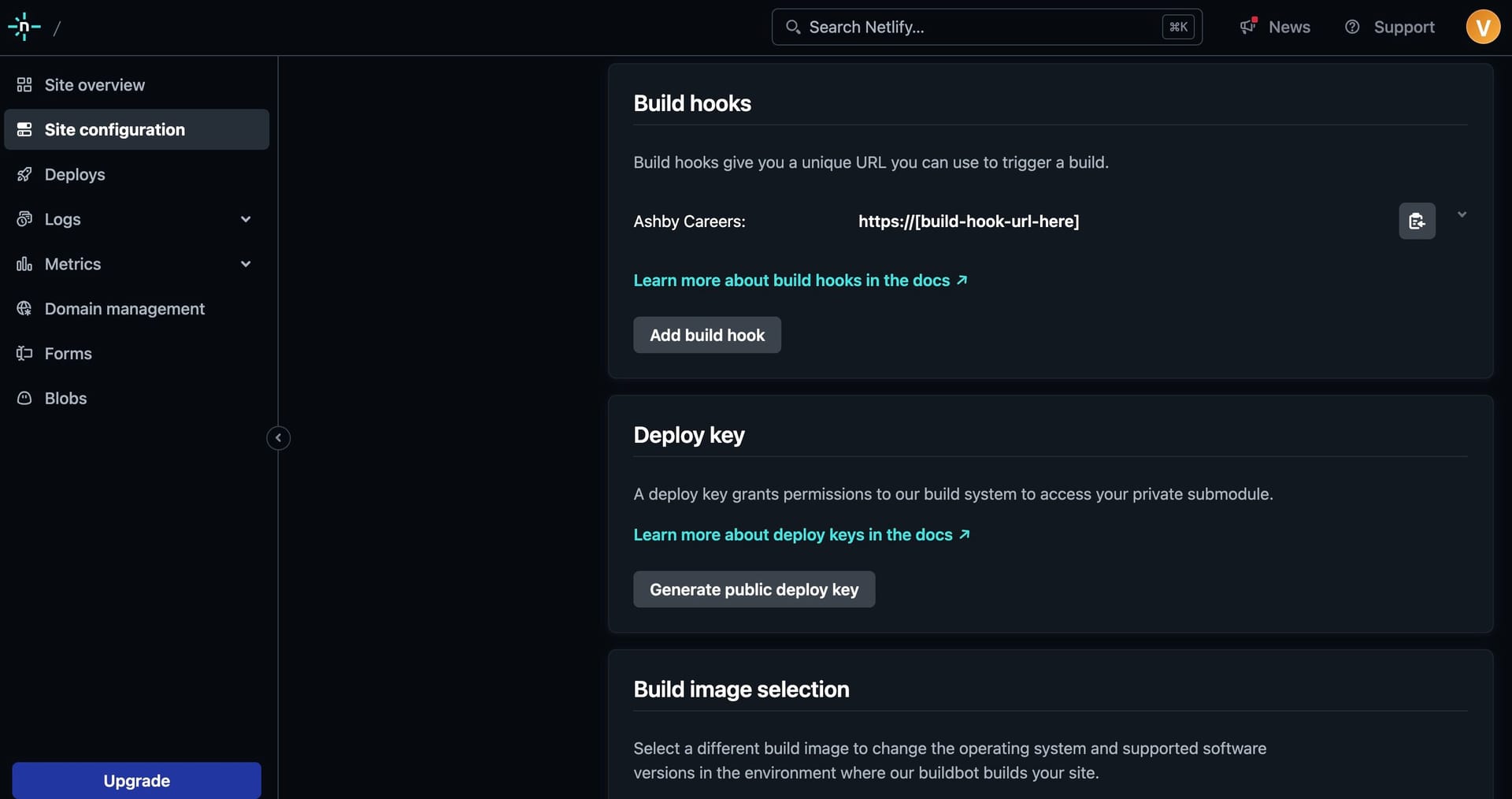
Creating Webhooks in Netlify
To create webhooks in Netlify for integrating with Ashby’s ATS, begin by logging into your Netlify account and navigating to the site you want to integrate. Within the site settings, locate the "Build & Deploy" section and click on "Build hooks." Here, you can create new webhooks by selecting "Add build hook." Name your webhook appropriately, such as "Job Posting Published" or "Job Posting Updated," to keep track of each action. For each webhook, you'll need to provide a URL endpoint that's configured in your Next.js application to handle incoming requests. Once the webhook is set up, Netlify will trigger it automatically every time an associated action occurs in Ashby. This setup enables efficient job posting automation, ensuring your listings are always current. Make sure to test each webhook to verify that it's working as expected, keeping your workflow smooth and error-free.

Creating Webhooks in Netlify
Configuring Webhooks in Vercel
To set up webhooks in Vercel for integrating with Ashby’s ATS, start by accessing your Vercel dashboard. Select the project you wish to integrate, then navigate to the "Settings" tab. Within settings, locate the "Git" section and choose "Deploy Hooks." Click on "Create Hook" to begin configuring your webhook. You'll need to provide a name that reflects the specific action, such as "Job Listing Deleted" or "Job Listing Updated." Enter the URL endpoint that will handle the webhook requests in your Next.js application. Once created, Vercel will automatically trigger the webhook whenever an action occurs in Ashby, streamlining your job posting automation. Testing the webhook is crucial to ensure it performs as expected, facilitating a seamless integration. By leveraging Vercel’s robust deployment capabilities, your recruitment processes can remain agile and responsive, improving the accuracy and efficiency of your job listings.

Configuring Webhooks in Vercel
Automating Job Posting Updates
Automating job posting updates through webhooks can greatly enhance the efficiency of managing your recruitment process. By integrating Ashby’s ATS with your Next.js application, you ensure that any updates made to job postings are automatically reflected on your website. Set up webhooks to trigger when a job is updated in Ashby, sending real-time data to your Next.js application. Your application can then process this data and update the job listings accordingly. This eliminates the need for manual updates, reducing errors and saving time. Additionally, automated updates ensure candidates always have access to the latest information, improving their experience and engagement. This approach not only streamlines your workflow but also ensures that your job postings remain competitive and attractive to potential applicants. Implementing this automation requires careful configuration and testing of webhooks to ensure seamless operation and reliable data synchronization between Ashby and your web platform.
Handling Job Posting Deletions
Handling job posting deletions with webhooks ensures that your website remains clutter-free and up to date. When a job listing is removed from Ashby’s ATS, a pre-configured webhook can automatically notify your Next.js application to delete the corresponding listing from your site. This process prevents potential candidates from viewing outdated job postings, which can lead to confusion or a negative impression. To implement this, set up a webhook in your deployment platform—Netlify or Vercel—that triggers whenever a job deletion occurs in Ashby. Your application should be equipped to handle the webhook event, identify the correct listing, and remove it from the displayed data. Thorough testing is essential to ensure that deletions are processed correctly and promptly. This automation not only maintains the accuracy of your job board but also minimizes the administrative burden on your team, allowing them to focus on more strategic recruitment activities.
Creating Webhooks in Ashby ATS Admin
To create webhooks in Ashby ATS Admin, follow these steps to seamlessly integrate your recruitment processes with external applications like Next.js:
- Log into Ashby Admin: Start by accessing your Ashby Admin dashboard with appropriate administrative privileges.
- Navigate to Webhook Configuration: Within the dashboard, head to the "Settings" section, typically found in the sidebar menu. From there, select "Integrations" followed by "Webhooks."
- Create a New Webhook: Click on "Add Webhook" to begin setting up a new webhook. You'll be prompted to fill out details such as the webhook name, description, and the type of event it will be listening for (e.g., job posted, job updated, etc.).
- Specify the Endpoint URL: Provide the URL endpoint where the webhook will send its payload. This endpoint should be configured in your Next.js application to handle the incoming data appropriately.
- Define Payload Details: You may have the option to customize the JSON payload that Ashby will send when the webhook is triggered. Ensure the payload structure matches what your Next.js application expects for processing updates.
- Save and Test the Webhook: Once all the details are filled out, save the webhook and perform a test with a sample payload to ensure it triggers correctly and data is processed as expected in your Next.js application.
- Monitor and Troubleshoot: After activation, monitor the webhook activity for successful executions and any potential errors. Adjust configurations as necessary to improve reliability and ensure seamless integration.
Creating webhooks within Ashby ATS Admin can significantly enhance the automation of your recruitment workflows, allowing for real-time updates and synchronization of job postings across platforms. This ensures that your job listings are accurate and up to date, enhancing the overall efficiency and effectiveness of your recruitment strategy.

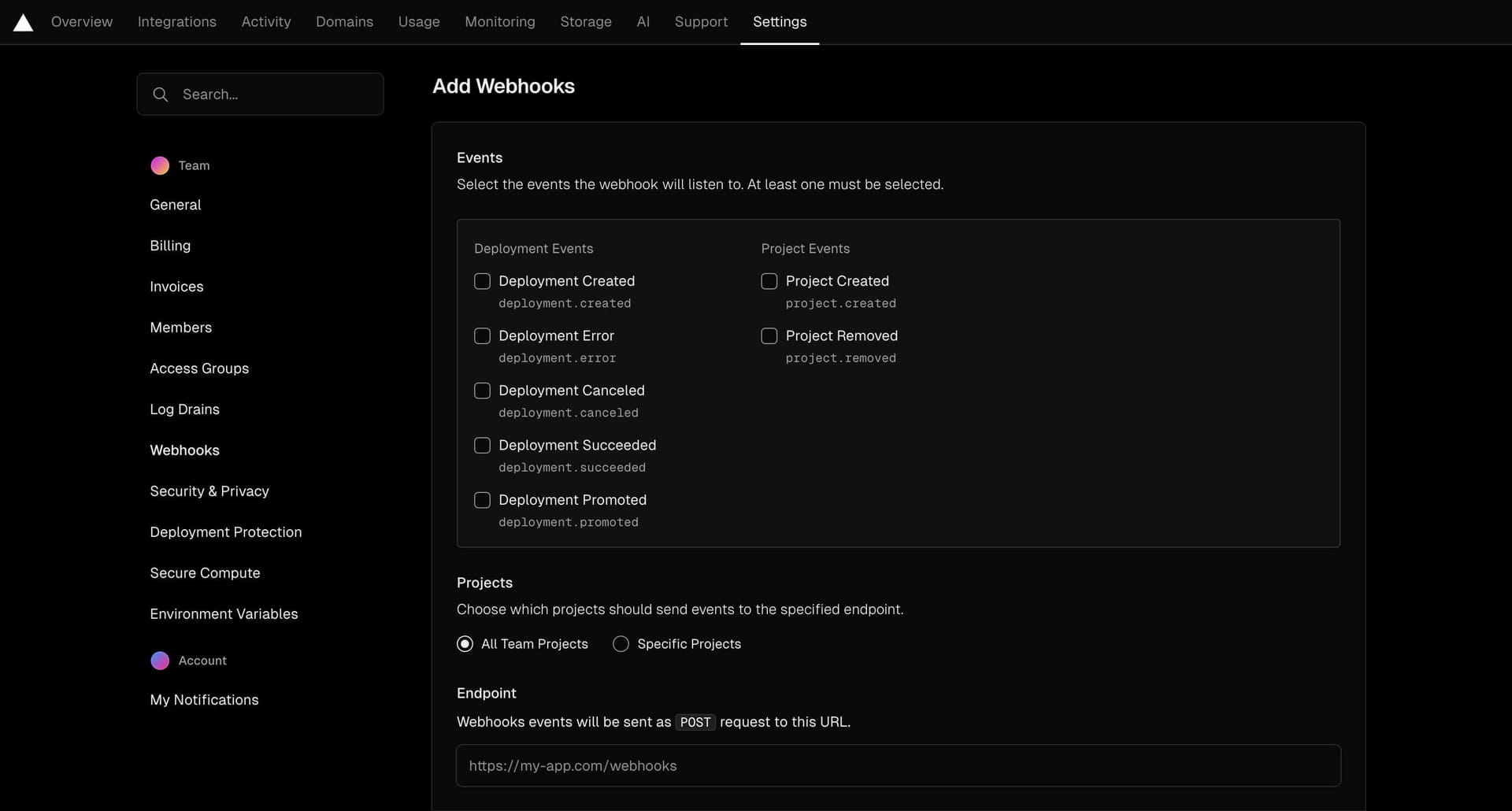
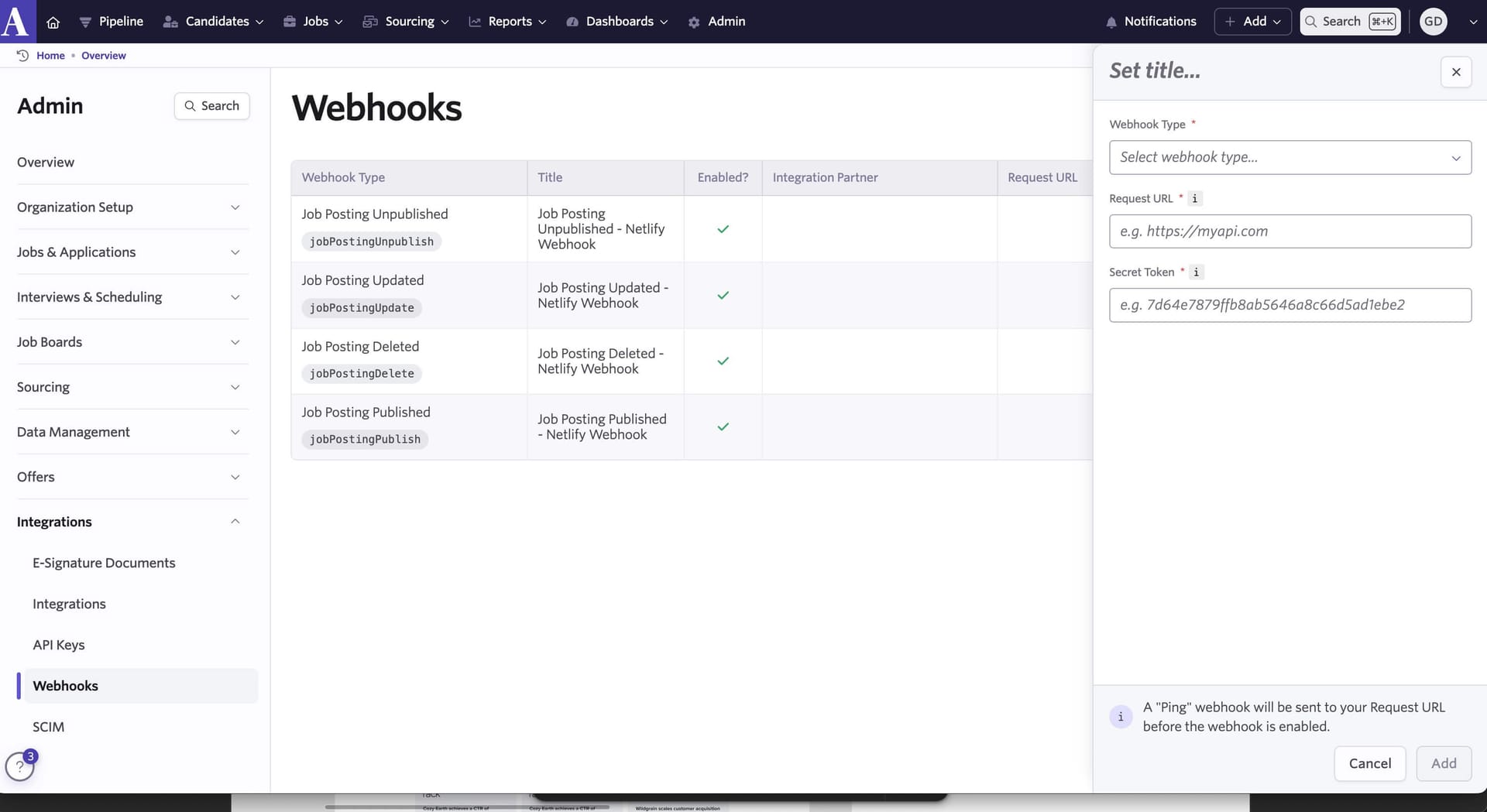
Creating Webhooks in Ashby ATS Admin
Conclusion
Integrating Next.js with Ashby's Applicant Tracking System revolutionizes the way you handle job postings, offering a streamlined, error-free solution for maintaining up-to-date job listings. Through the use of automated webhooks, your recruitment workflow is not only simplified but also significantly sped up, reducing the manual effort required and minimizing the risk of outdated information. This powerful combination allows technical teams to delegate routine tasks and focus on strategic growth initiatives. With modern web development practices from Next.js and the robust capabilities of Ashby, your organization can efficiently manage recruitment processes while enhancing the candidate experience. By implementing this integration, you champion innovation, agility, and accuracy in recruitment strategies, setting your team up for success in attracting top talent in today’s competitive job market.
Need help?
This tutorial is brought to you by Backpack Works. Backpack Works is a full-stack design and development agency that builds pixel-perfect corporate marketing sites, web apps, and mobile apps.
The Backpack team is also the brains behind the React Starter Themes templates. Need any design help for your website, web app, or mobile app? We’ve got you covered.
Simply send us a note via our contact form and we will get back to you with next steps.
Subscribe to Our Newsletter
Receive the latest and video insights in your inbox.
By clicking the "Subscribe" button, you agree to receive email updates.



Professional Design and Development Services
Get in touch with us today to jumpstart your marketing machine. We are available for short and long term contracts in addition to our theme customizations.