Tracking Google Page Speed Scores in Netlify
This blog post will delve into the importance of tracking Google Page Speed scores and guide you on how to track them using Netlify.

Introductions
In the fast-paced digital world, website performance is crucial. A key indicator of this performance is the Google Page Speed score. Understanding and improving this score can significantly enhance user experience, boost SEO rankings, and ultimately drive more traffic and conversions. This blog post will delve into the importance of tracking Google Page Speed scores and guide you on how to track them using Netlify.
Let’s get started! 👇
What is Netlify?
Netlify is a cloud computing company that provides web developers with a platform to build, deploy, and manage modern web projects. It is known for its ease of use and powerful features that cater to the needs of static websites and modern web applications.
What are Google Lighthouse Scores?
Google Lighthouse scores are a set of performance metrics provided by Google's Lighthouse tool, which is used to audit the quality of web pages. The tool measures various aspects of a web page and generates a report that includes scores in the following categories:
Performance: Assesses how quickly the content on your page loads and is usable. It includes metrics like First Contentful Paint (FCP), Largest Contentful Paint (LCP), and Time to Interactive (TTI).
Accessibility: Evaluates how accessible your website is to users with disabilities. It checks for things like the presence of alt text on images, the use of appropriate ARIA roles, and keyboard navigation.
Best Practices: Checks for common best practices in web development, such as using HTTPS, ensuring there are no security vulnerabilities, and avoiding deprecated APIs.
SEO: Reviews your page’s search engine optimization, making sure it follows best practices to improve its visibility in search engine results. This includes checks for things like meta tags, descriptive link text, and the use of canonical URLs.
You can head to the PageSpeed Insights page and manually test, or you can automate the process with each build on Netlify. This is key to benchmarking your scores and seeing them update over time as the website evolves.

PageSpeed Insights Report
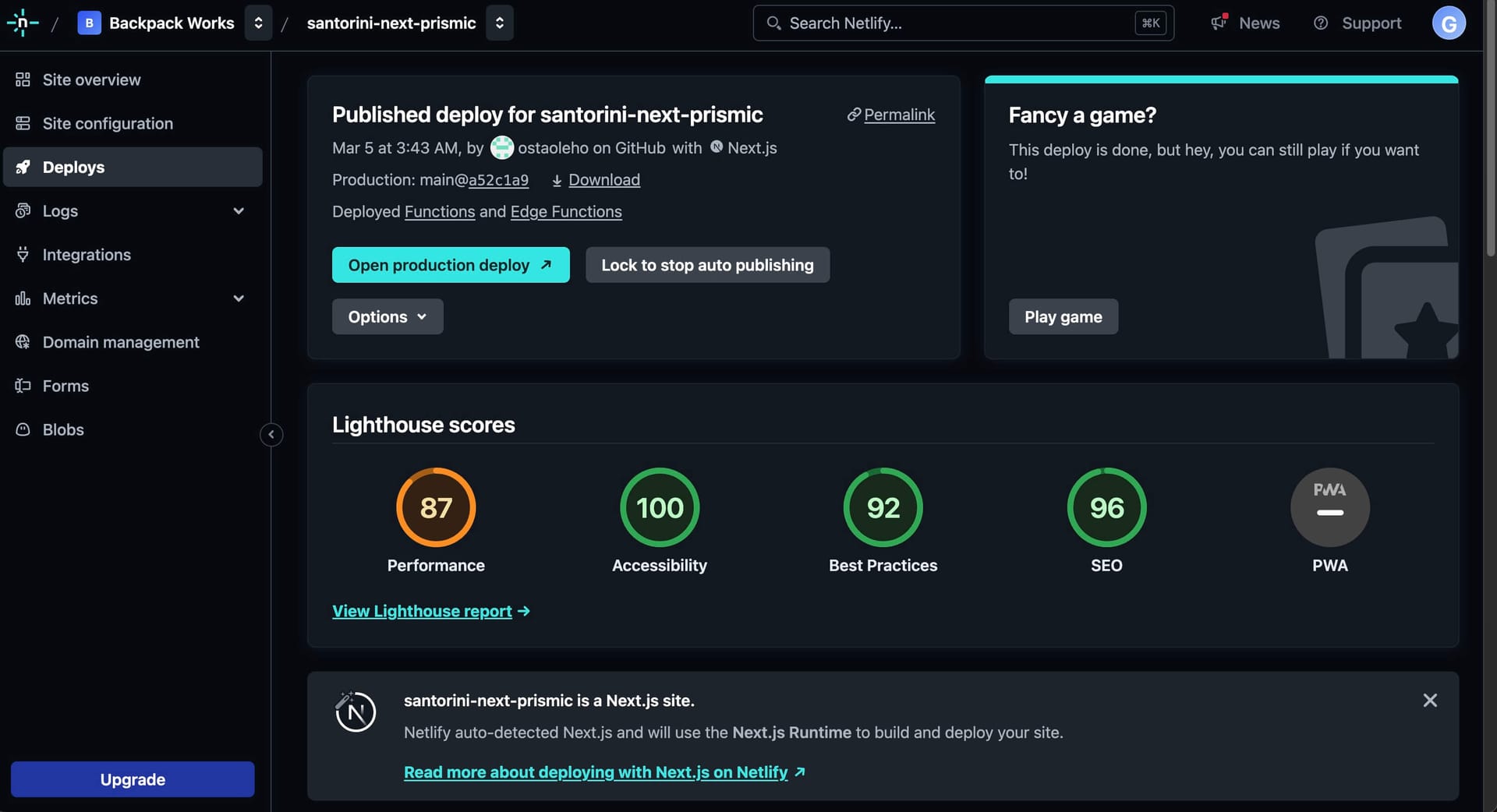
Tracking Google Lighthouse Scores in Netlify
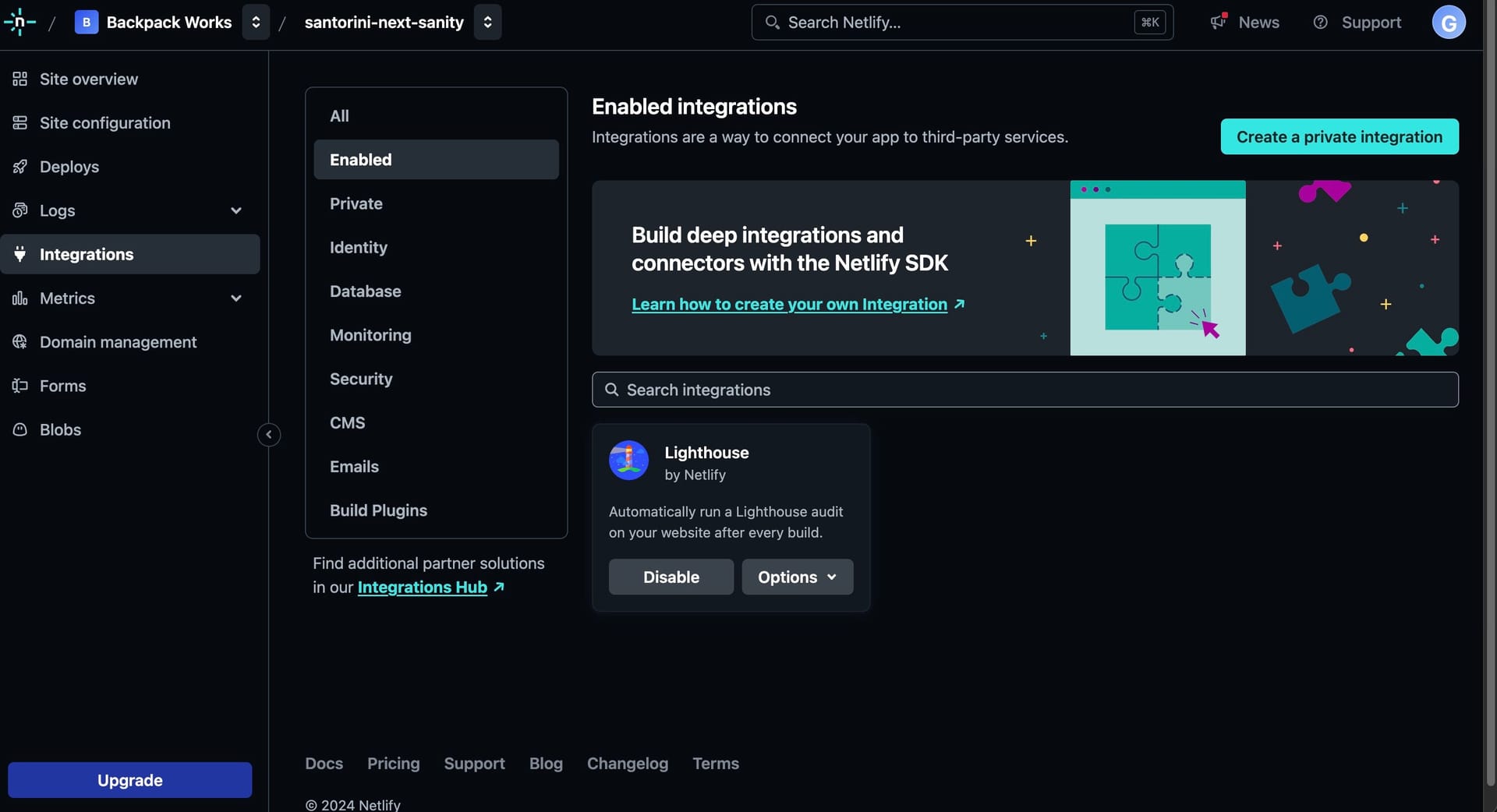
Netlify is a popular platform for deploying and managing modern web projects. It offers a seamless way to track and improve your Google Page Speed scores. There are 2 primary ways to implement the Google Lighthouse app in Netlify. Here’s how you can do it:
Option 1: Use Netlify Plugins: Netlify offers various plugins that can help you integrate with Google Page Speed Insights. One such plugin is the Lighthouse plugin, which runs performance audits on your site.
- Navigate to the “Plugins” section in your site’s dashboard.
- Search for the Lighthouse plugin and install it.
- Configure the plugin to run on every deployment or at specific intervals.
Option 2: You can use a plugin like netlify-plugin-lighthouse to run Google Page Speed audits automatically. Add the plugin to your netlify.toml file:
[[plugins]]
package = "netlify-plugin-lighthouse"

Add lighthouse

Build report scores

Lighthouse report
Conclusion
Tracking Google Page Speed scores is essential for maintaining a high-performing website. With Netlify’s powerful features and integrations, you can seamlessly monitor and improve your site's performance. By regularly tracking your scores and optimizing your site, you can enhance user experience, boost SEO rankings, and increase conversions. Start leveraging the power of Netlify and Google Page Speed Insights today to stay ahead in the digital landscape.
Need help?
This tutorial is brought to you by Backpack Works. Backpack Works is a full-stack design and development agency that builds pixel-perfect corporate marketing sites, web apps, and mobile apps.
The Backpack team is also the brains behind the React Starter Themes templates. Need any design help for your website, web app, or mobile app? We’ve got you covered.
Simply send us a note via our contact form and we will get back to you with next steps.
Subscribe to Our Newsletter
Receive the latest and video insights in your inbox.
By clicking the "Subscribe" button, you agree to receive email updates.



Professional Design and Development Services
Get in touch with us today to jumpstart your marketing machine. We are available for short and long term contracts in addition to our theme customizations.